

//在head標籤中加入
<style>
.container {
margin: 0 auto;
margin-top: 70px;
text-align: center;
width: 300px;
}
.subTitle {
color: gray;
font-size: 14px;
}
.title {
font-size: 45px;
}
.input {
width: 90%;
}
.inputContainer {
text-align: left;
margin-bottom: 20px;
}
.subContainer {
text-align: left;
}
.field {
font-size: 14px;
}
.input {
border-radius: 6px;
height: 25px;
margin-top: 10px;
border-color: silver;
border-style: solid;
background-color: cornsilk;
}
.tip {
margin-top: 5px;
font-size: 12px;
color: gray;
}
.setting {
font-size: 9px;
color: black;
}
.label {
font-size: 12px;
margin-left: 5px;
height: 20px;
vertical-align: middle;
}
.checkbox {
height: 20px;
vertical-align: middle;
}
.btn {
border-radius: 10px;
height: 40px;
width: 300px;
margin-top: 30px;
background-color: deepskyblue;
border-color: blue;
color: white;
}
</style>







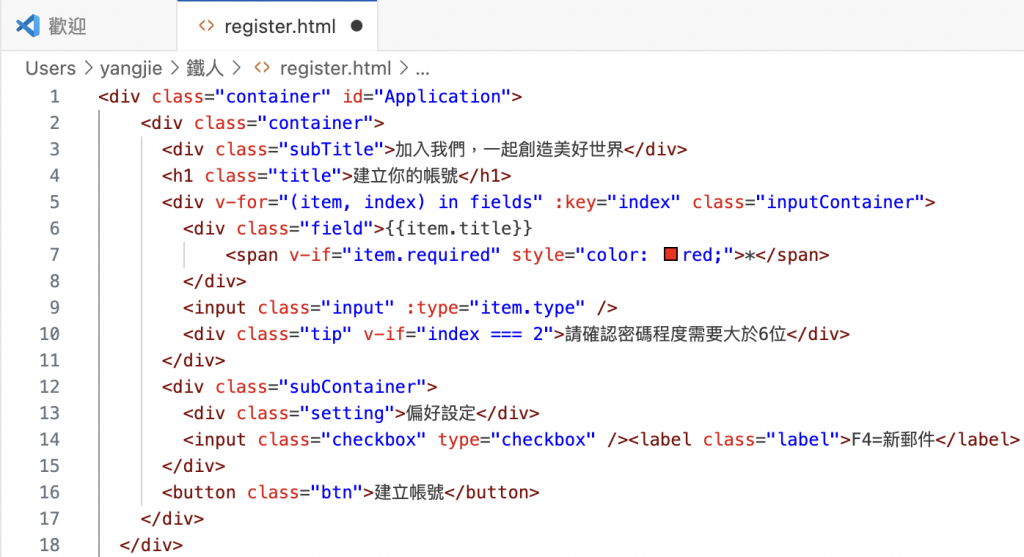
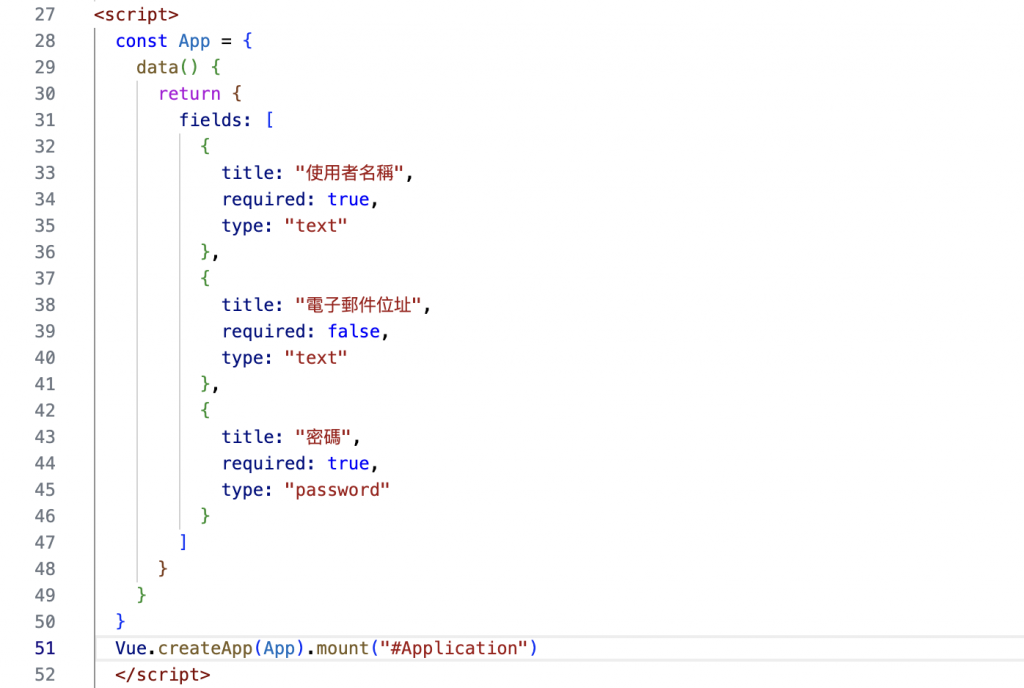
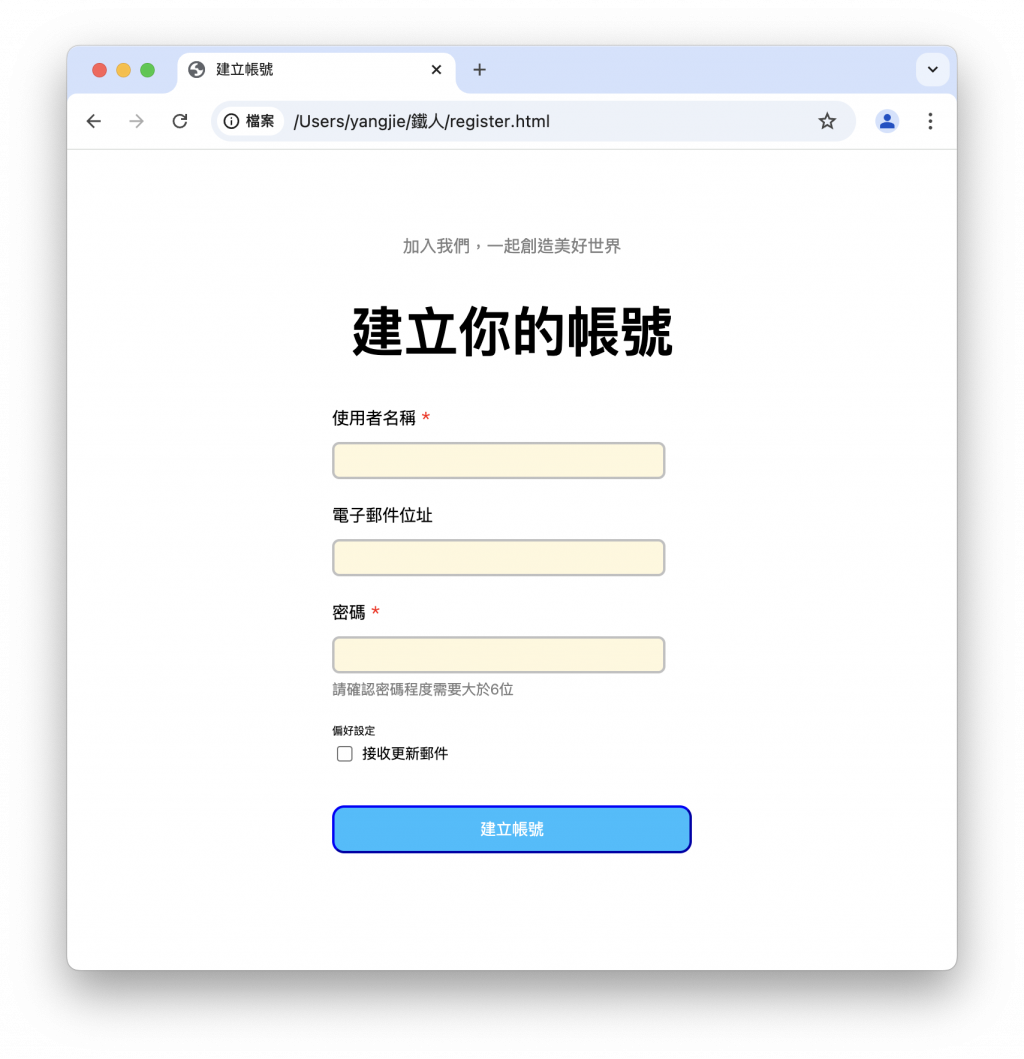
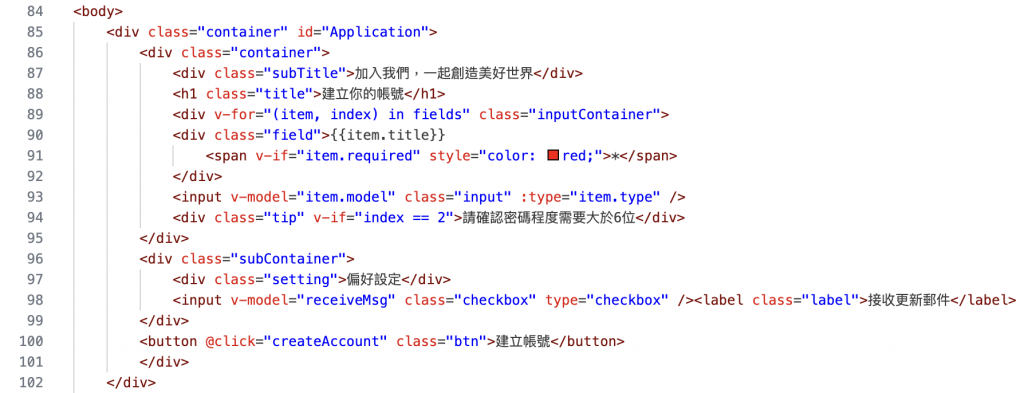
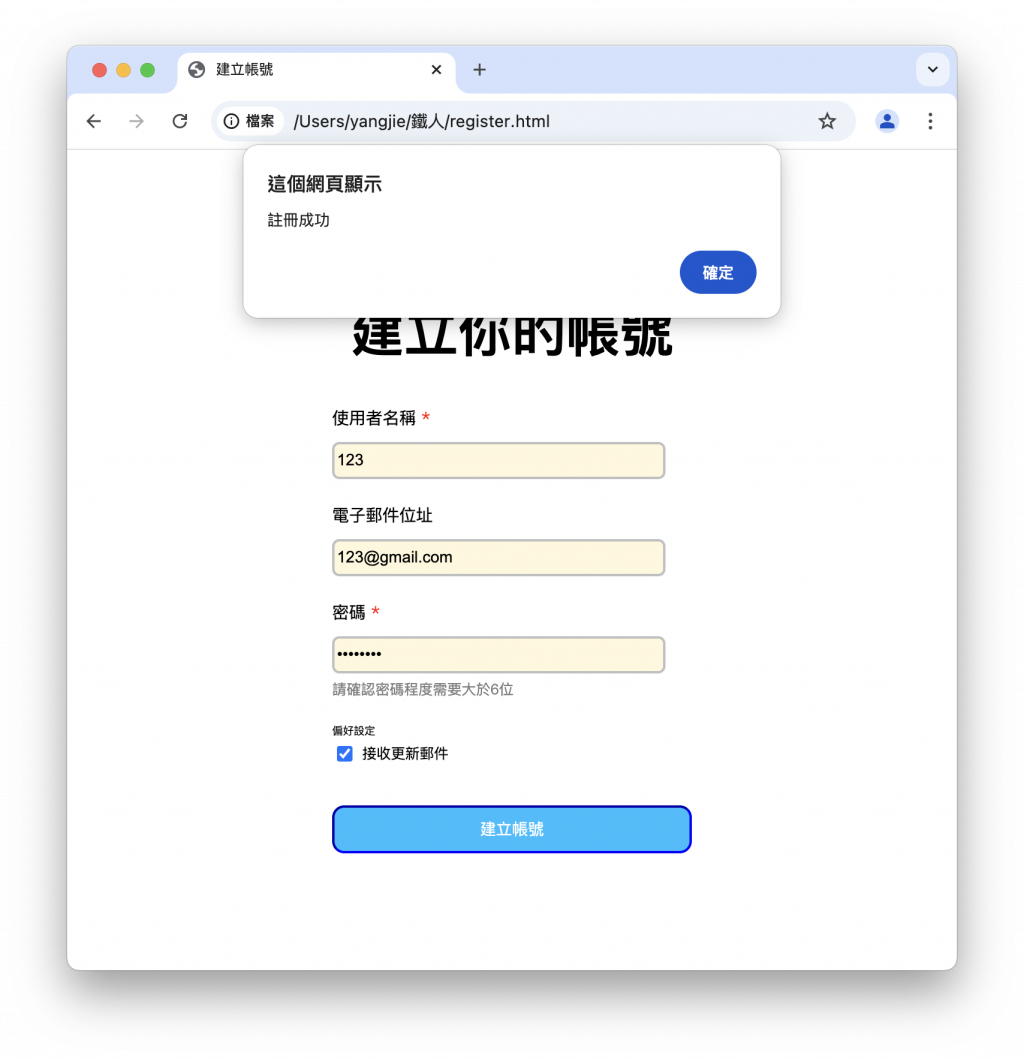
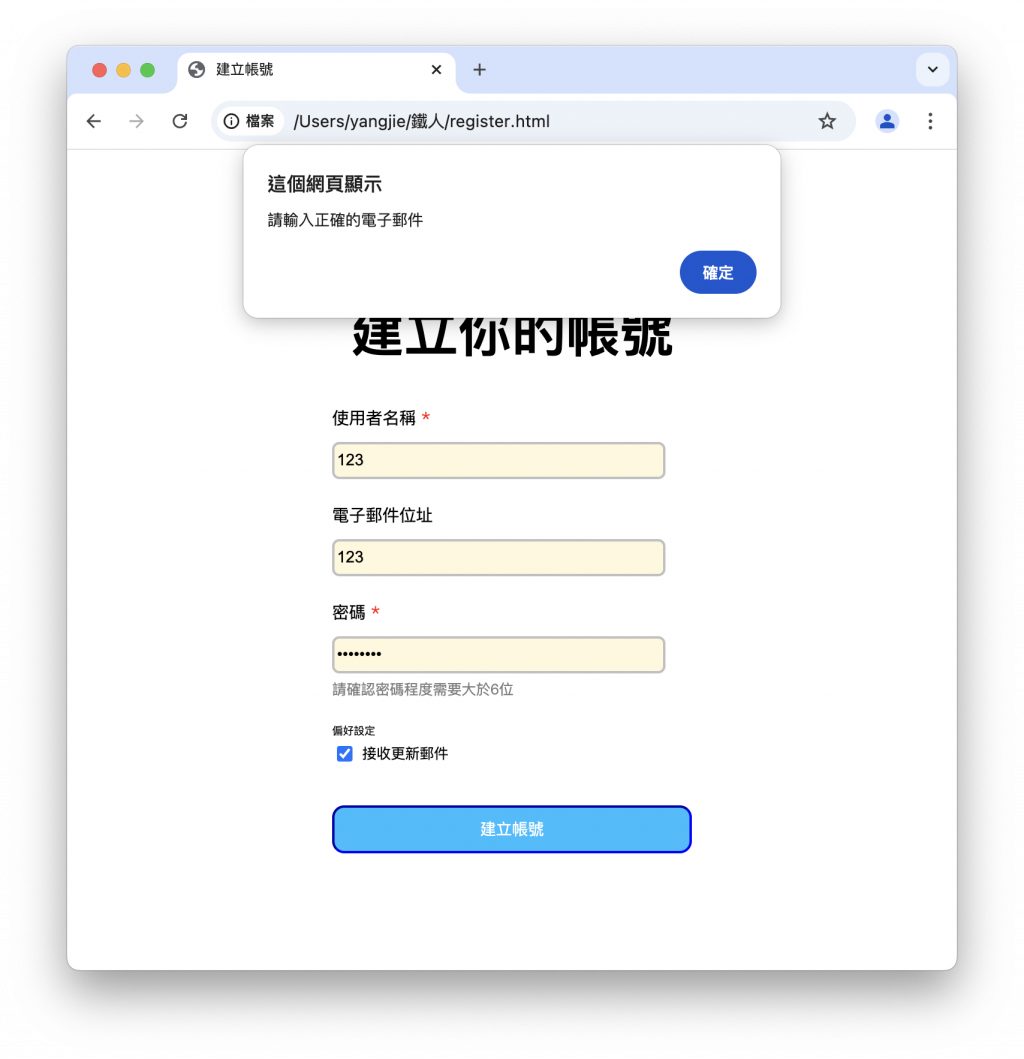
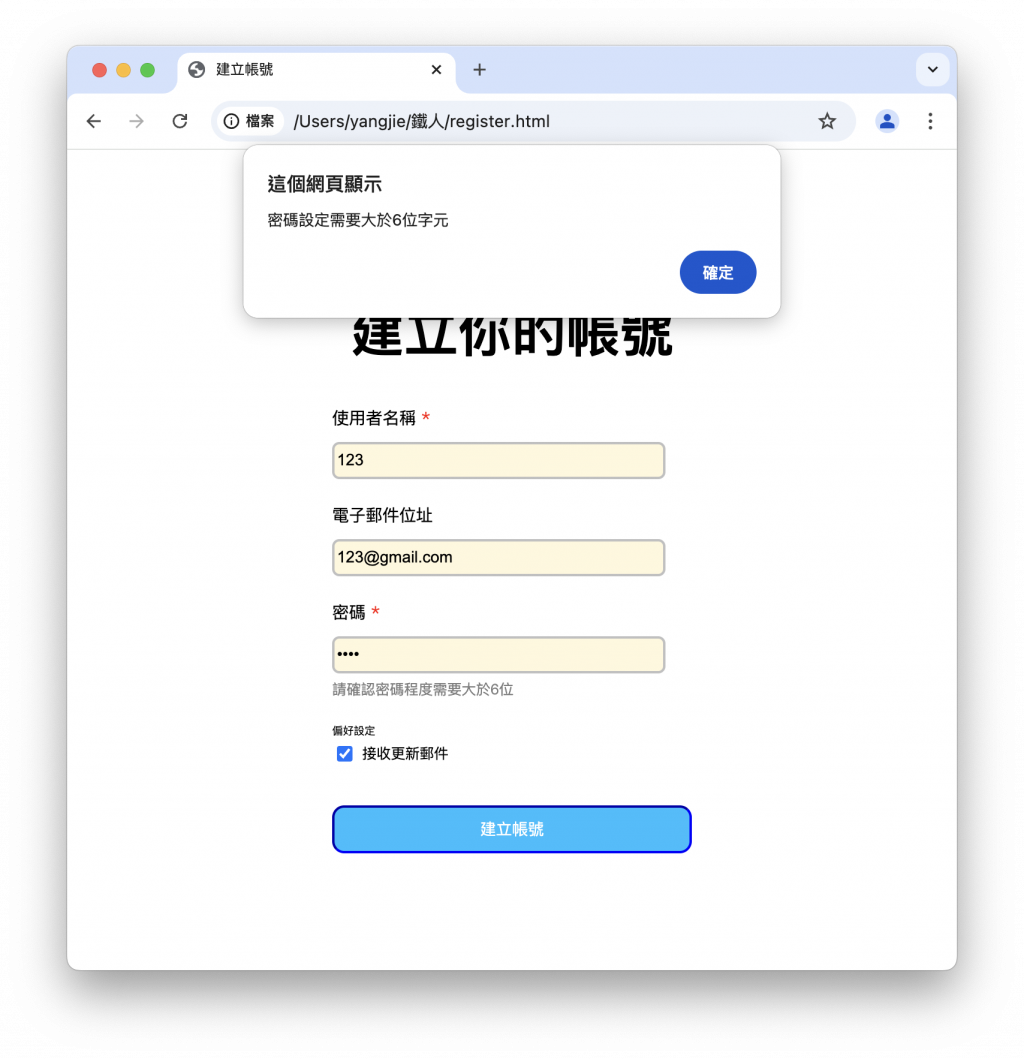
今天的實作範例:使用者註冊頁面,就到此告一段落了,連續30天的不斷學習,還沒有學完這本書的所有內容,希望到目前為止所介紹的知識,都能幫助到大家!
